1限目:ファイルの作成方法について
2限目:オブジェクト移動方法について
3限目:図形の描き方について
4限目:描いてみましょう
5限目:本日のまとめ
初めてのIllustratorの授業なので、とにかく触ってみる!遊んでみる!な日でした。
今日Illustratorに関して教わった機能
- 拡張子
Illustratorの拡張子は「ai」今日はWeb用にjpegで保存する - フォント
操作&閲覧環境によって見れるか見れないか変わる。
変化させたくないのならアウトライン化させればいいが、そうするとテキストとしての編集はできなくなる。 - ウィンドウ
パネルはここから出せるのでうっかり消したらまずはここを見る - アートボード
作業画面のこと - 長方形・楕円ツール
正方形・真円を作りたいのならShiftを押しながら描写する - アイコンについて
右下に小さい三角がついているものはそこのアイコンから他の機能も使える。
切り替えは長押しで。 - 回転
Shiftを押しながらだと45度ずつ回転する。数字で指定もできる。 - 操作方法について
人によってやり方が違うものなので、必ずとも授業で見た先生のやり方通りにやらなくてはいけないということではない。
自分で触りながらやりやすい方法を模索していくのがいい。 - 色について
- RGB→光の色。重ねると白くなる。Webでの色指定はこっち。
- CMYK→印刷の色。重ねると黒くなる。
- パスファインダー
別々に描画した図形を合体させたりくり抜いたり。割りとアイコン見たままの動作をしてくれる。 - ショートカットキー
使いこなすことで作業効率化につながるのでどんどん試して覚えていくといい
面接でどのくらいショートカットキー使えますかと聞かれた先輩もいるのだとか。- Ctrl+0→ズームした後、元の縮尺に一発で戻せる!
- Ctrl+d→直前と同じ動作をしてくれる
- オブジェクトを増やす
altを押すと増える。この時にShiftを押すと真っ直ぐな所に増える。
全く使いこなせなかったので次回改めて試す必要あり。 - スポイト
先に色を変更したいオブジェクトを選択した状態で起動して色を取りに行く - レイヤー
層ごとに描ける。データがスッキリするし完成したレイヤーにロックかけれるし、就職して他の人が自分のデータいじる機会があった時に困惑させずに済む。 - ファイル容量
WordPressに貼るなら400・500KBくらいまでならOK - クリッピングマスク
重ねた画像の周りの不要部分をカットできる。後日改めて授業がある。
今日作ったもの
パスファインダーのお話で「ふきだしみたいにできる」という例えがあったので実際にやってみました。
漫画のトーンを意識して背景を黒ドットにしています。
▼参考サイト
Illustratorで水玉のパターンを最速で作る方法


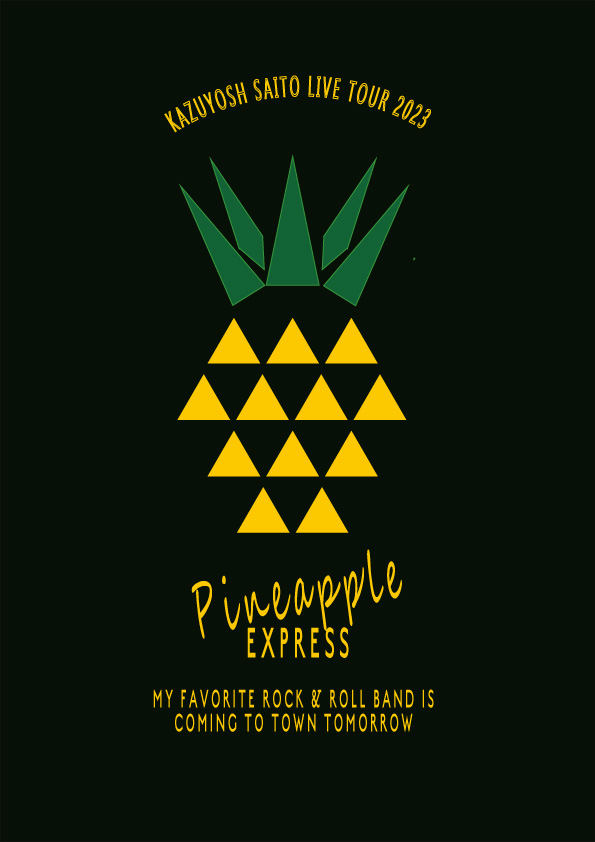
2つ目に作ってみたものです。
自分が今スマホケースに入れている斉藤和義さんのライブグッズのステッカーを再現してみました。
全く同じフォントは無理でしたが、なかなか良い感じに近づけられたかなと思います。
▼参考
KAZUYOSHI SAITO LIVE TOUR 2023 “PINEAPPLE EXPRESS”
↑こちらのステッカーの2段目一番左です。
自分の好きなように作るより、真似する方が自分の引き出しにないスキルを求められて勉強になるなと思いました。
この日はキャリアコンサルティングで放課後に時間があったので追加で作ったものです。
授業の後半で先生が実演してくださったお花を試してみたところ、先生がやったように真逆の方向に出せず少し歪になってしまいました。が、これはこれで北欧っぽいかなと思い何となく載せた色でますますそれっぽくなったのでそのまま作りました。
真逆の方向に出すやつは次回Illustratorを触る機会に改めて試してみます。
真ん中の吹き出しは破線で囲んでいるのですが、分かりづらいし色を白くして小さくして上に載せたほうが縫い目っぽく見えて可愛いのではないかと思ったので、次回の日記画像用に作り直すつもりです。

Illustratorは学生時代と以前の会社でほんの少しだけ触ったことがあったので思い出しつつやろうと思いましたがほぼ知らない機能ばかりでした。
(なんせ学生時代は「触った」という記憶しかなく、仕事でも画像の色を変えてWeb用に出力することしかしていなかったので…)
画像を出して重ねて…というのはWord・Excelの感覚と似た感じでできましたが、線は思うように引けないし、パスのことがいまいちまだ分かっていません。
今日色々やってみて、既に世にあるIllustratorで作っていそうなものを真似することは機能習得にとても有効だなと思ったので、今後もこの手法でやっていこうと思いました。スタバのマークとか再現するとなると大変そうだけど勉強になる気がする…
自宅PCにはIllustratorが無いので、訓練校にいるうちに色んなことを試して色んな機能を把握して身につけていきたいと思います。
今日の参考サイト
- Illustrator(イラストレーター)とは?初心者でもわかる基本的な使い方をご紹介
- 図解で覚える基本操作一覧 (Illustrator CS)
- Illustrator入門 ツールの基本操作と特性
- 【illustrator】イラレのアートボードの基本 追加方法、移動と …
- アートボードとは | Adobe Illustrator チュートリアル
- 意外と知らないイラレのアートボードの整列と基礎知識
- 【illustrator】ツールの使い方①選択ツールを使い分けよう!【イラレ初心者向け/基本】
- Illustratorの選択系ツールをまとめて理解する
- 【初心者向け】Illustratorの基本操作と使い方
- 図形の組み合わせでキャラクターロゴを作成する
- 初心者向け、Illustratorで簡単な図形やイラストを描くチュートリアル
- スターツールがクモヒトデみたいになった場合の対処法〜Illustrator
- イラストレーターのパスファインダーを今日から使いこなそう
- オブジェクトの組み合わせ
- 奥深いIllustratorの[パスファインダー]パネルの下の段
- Illustrator(イラストレーター)の使い方
- ズームツールを使用して、カンバスをズームインおよびズームアウトする
- Illustrator CC 2015でのズームツールの変更
〜今日の通所BGM〜
通所時間でアルバム全部まるっと聴き終わって朝から良きでした。
元も好きですが新録で更にかっこよくなるのずるいなと何度聴いても思います。




コメント